您现在的位置是:首页 > 教程 > pbootcms教程pbootcms教程
pbootcms实现Ajax在线投票功能的方法
![]() 夏菡2023-01-31 00:05:24pbootcms教程已有40人查阅
夏菡2023-01-31 00:05:24pbootcms教程已有40人查阅
导读最近用PbootCms做了一个在线投票的功能,分享一下代码。其实这个功能之前就已经分享过一次,有兴趣的同学移步:优化pbootcms的点赞效果。投票其实就是点赞。

实现步骤
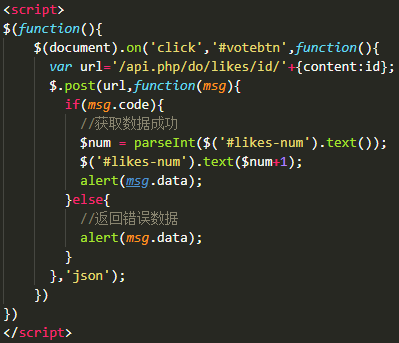
1、文件位置:apps/api/controller/DoController.php,第24行,用以下代码替换likes方法。 2、部分HTML代码 3、Ajax部分代码

注意事项
本文演示关闭了后台的API接口验证。如果您相关设置,请自行修改ajax部分代码。如果你学会了,请动动小手点个赞。
本文标签:
很赞哦! (5)
| 暂无内容 |
| 暂无内容 |
相关文章
- pbootcms百度编辑器UEDITOR超链接添加rel="nofollow"
- PbootCMS链接URL支持下划线的方法
- PBootCMS模板安装后首页样式错乱怎么办
- pbootcms防止被挂马的解决方法
- PbootCMS优化点赞效果步骤代码
- PbootCMS网站上线后怎么做好防护避免被黑挂马
- PbootCMS后台登录页面样式修改方法
- PbootCMS去除UEditor编辑器图片自动添加的title和alt属性的方法
- PbootCMS增加上传文件类型webp、mov等文件格式扩展
- pbootcms怎么调用友情链接标签代码
- PbootCMS后台自动清理缓存runtime文件夹的方法
- PbootCMS使用列表标签来显示文章多图和附件信息的方法
| 暂无内容 |
| 暂无内容 |
随机图文

pbootcms修改ueditor编辑器上传图片自动添加的title和alt的方法
pbootcms后台使用的是百度ueditor编辑器,ueditor上传图片会自动添加title、alt属性,属性值为源图的文件名,pbootcms中title为图片上传后的一串日期数字名称。
pbootcms网站版权自动显示年份的修改方法
一般网站底部都会留下 某某年-某某年 某某公司版权所有的 字样。例如:2015-2020 版权所有。每年都要将后面个年份数字手动+1。好麻烦,还容易忘记
pbootcms 多级导航菜单制作方法代码实例
从本篇教程开始,将会以网站中常用的一些组件为例,来帮助大家了解和熟悉PbootCMS的标签。因为习惯从上往下写页面代码,所以就从网页头部的导航菜单开始。
PbootCMS实现自动清理runtime缓存的方法
要在PbootCMS中实现自动清理runtime缓存,可以按照以下步骤操作:打开文件 /apps/home/controller/ExtLabelController.php。
| 留言与评论 (共有 0 条评论) |








