您现在的位置是:首页 > 教程 > pbootcms教程pbootcms教程
图片加载太慢pbootcms自动替换图片地址为七牛云cdn的方法
![]() 含玉2023-01-31 00:19:39pbootcms教程已有115人查阅
含玉2023-01-31 00:19:39pbootcms教程已有115人查阅
导读本篇主要是为这篇文章(未备案域名怎么使用国内cdn加速网站?)进行pbootcms相关补充,主要为了解决网站放在香港小水管主机图片加载太慢问题

加速原理:图片后台上传到本地,然后前台访问网页的时候图片会自动镜像一份到七牛云上,接着返回七牛云的图片链接到网页上显示,实现图片加速访问。
安心提示:此方法是本地依旧有图片,七牛云镜像一份,所以后期不用七牛云了,也不影响网站图片加载!
二次开发增加自动替换图片地址
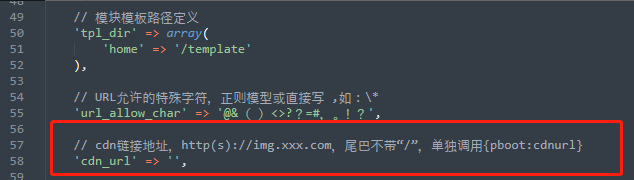
1、configconfig.php里增加:(注意前一行需要以逗号结尾,默认官方版本无逗号需要自行加上)

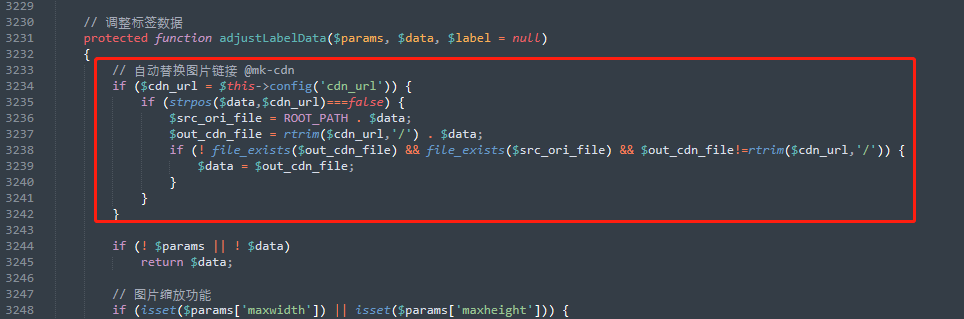
2、ppshomecontrollerParserController.php里搜索function adjustLabelData,在其下方增加:

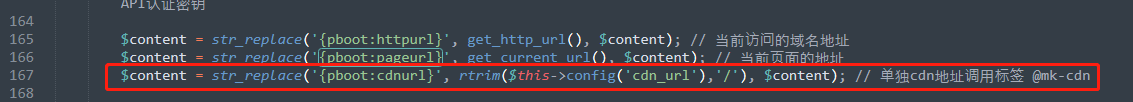
3、ppshomecontrollerParserController.php里搜索{pboot:pageurl},在其下方增加:

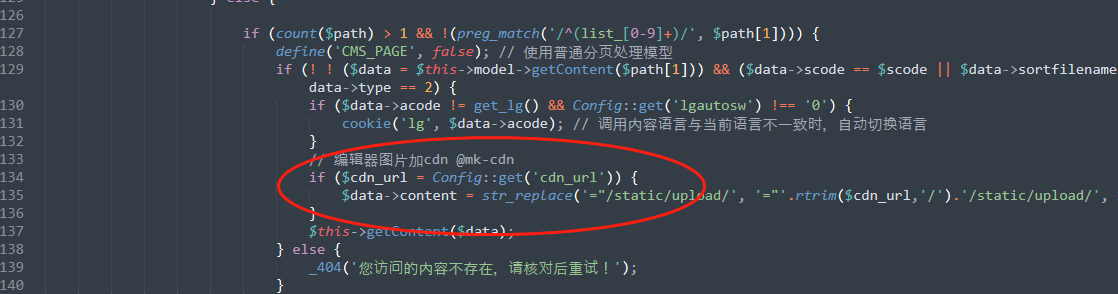
4、ppshomecontrollerIndexController.php里搜索$this->getContent($data),在其上方增加:

至此,后面只要去config里添加cdn镜像链接即可。
更新补充1
经测试发现如果前台图片做了裁剪cdn替换图片地址会失效,因此还要做以下调整。
1、打开ppshomecontrollerParserController.php
找到$maxheight = isset($params['maxheight']) ? $params['maxheight'] : null;下面增加一行 在这个判断if (! file_exists($max_out_file) && file_exists($max_src_file)) {结束的下一行增加 找到$height = isset($params['height']) ? $params['height'] : null;下面增加一行 在这个判断if (! file_exists($out_file) && file_exists($src_file)) {结束的下一行增加 单页编辑器替换补充
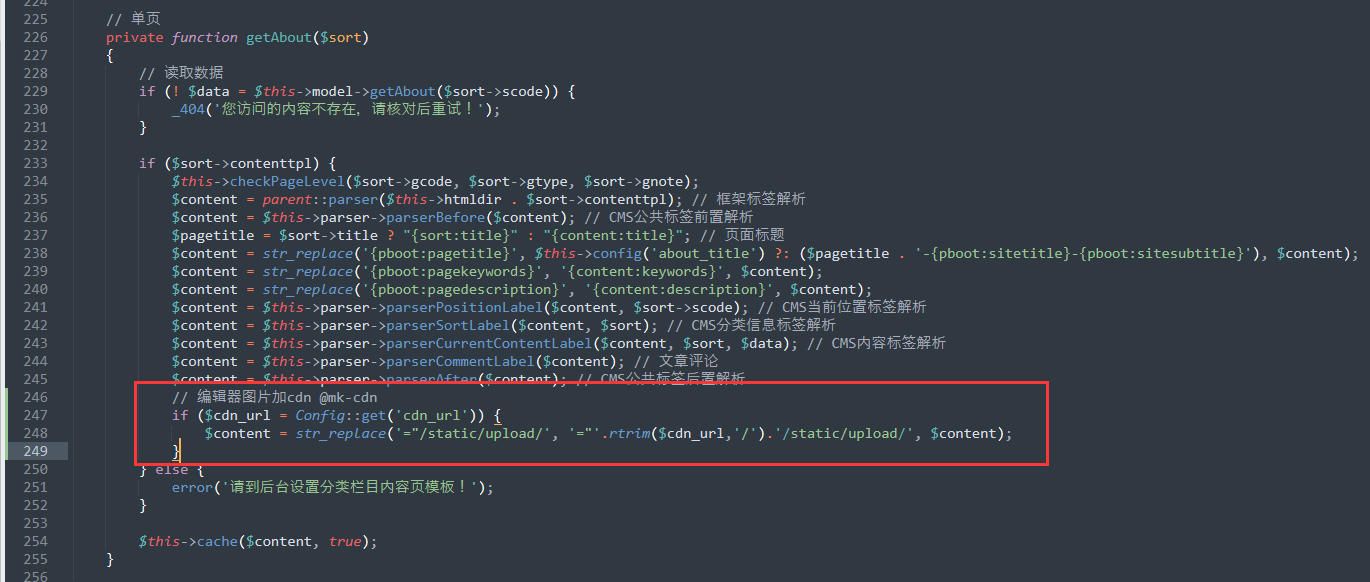
打开appshomecontrollerIndexController.php,找到function getAbout后, 把上面代码下方增加: 效果截图:

本文标签:
很赞哦! (0)
| 暂无内容 |
| 暂无内容 |
相关文章
- pbootcms百度编辑器UEDITOR超链接添加rel="nofollow"
- PbootCMS链接URL支持下划线的方法
- PBootCMS模板安装后首页样式错乱怎么办
- pbootcms防止被挂马的解决方法
- PbootCMS优化点赞效果步骤代码
- PbootCMS网站上线后怎么做好防护避免被黑挂马
- PbootCMS后台登录页面样式修改方法
- PbootCMS去除UEditor编辑器图片自动添加的title和alt属性的方法
- PbootCMS增加上传文件类型webp、mov等文件格式扩展
- pbootcms怎么调用友情链接标签代码
- PbootCMS后台自动清理缓存runtime文件夹的方法
- PbootCMS使用列表标签来显示文章多图和附件信息的方法
| 暂无内容 |
| 暂无内容 |
随机图文

PbootCMS的sqlite数据库转mysql数据库的方法
将 PbootCMS 的 SQLite 数据库无缝转换为 MySQL 数据库,可以遵循以下步骤。请注意,这里所说的“无缝”转换是指尽可能减少数据丢失和格式错误,但仍然需要确保转换后的数据能够
pbootcms缩略图上传图片变模糊的解决方法
pbootcms后台内容发布时缩略图点击上传图片,上传成功后发现图片是模糊的这是由于pbootCMS默认有个图片尺寸限制,打开\config\config.php文件我们会发现
Pbootcms网站打开非常慢怎么办
1. 服务器性能不足原因:服务器配置较低。访问量过大,服务器负载高。解决方法:升级服务器配置:增加 CPU 和内存资源。提升带宽。优化数据库查询:对数据库进行索引优化。
PHPStudy Pro中怎么启用sqlite3扩展
如果您使用的是PHPStudy Pro,并且遇到“未检测到您服务器环境的sqlite3数据库扩展”的提示,可以通过以下步骤在PHPStudy Pro中启用sqlite3扩展:
| 留言与评论 (共有 0 条评论) |








