您现在的位置是:首页 > 教程 > pbootcms教程pbootcms教程
pbootcms升级后伪静态分页url变成?page=xx怎么办
![]() 雅琴2023-01-29 23:53:10pbootcms教程已有34人查阅
雅琴2023-01-29 23:53:10pbootcms教程已有34人查阅
导读后台在线升级到pbootcms3.1.3后出现列表页的分页url都变为动态?page=1这种,且点击分页首页按钮无效。

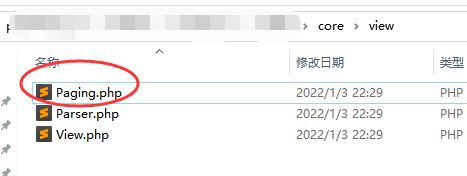
可以下载最新的pbootcms源码Paging.php文件替换原文件。路径coreview目录下

本文标签:
很赞哦! (1)
| 暂无内容 |
| 暂无内容 |
相关文章
- pbootcms百度编辑器UEDITOR超链接添加rel="nofollow"
- PbootCMS链接URL支持下划线的方法
- PBootCMS模板安装后首页样式错乱怎么办
- pbootcms防止被挂马的解决方法
- PbootCMS优化点赞效果步骤代码
- PbootCMS网站上线后怎么做好防护避免被黑挂马
- PbootCMS后台登录页面样式修改方法
- PbootCMS去除UEditor编辑器图片自动添加的title和alt属性的方法
- PbootCMS增加上传文件类型webp、mov等文件格式扩展
- pbootcms怎么调用友情链接标签代码
- PbootCMS后台自动清理缓存runtime文件夹的方法
- PbootCMS使用列表标签来显示文章多图和附件信息的方法
| 暂无内容 |
| 暂无内容 |
随机图文

pbootcms详情页不带父级目录直接ID访问的方法
因为博客有时候不同时间段想法不一样,会考虑栏目层级的变化,这时候文章详情链接如果带了父级目录名称那么链接也会随之变化,对于被收录的文章就打不开了。
pbootcms二开修改网站标题显示方式怎么去掉副标题
使用pbootcms模板时发现标题这块逻辑不太符合常用的效果,默认的是后台有站点标题和副标题,在前台的展示方式是:
PbootCMS后台编辑器微信公众号图片本地化的实现方法
为了实现PbootCMS后台编辑器将微信公众号上的图片本地化,可以按照你提供的方法进行修改。以下是详细的步骤和修改内容:1. 修改 coreextendueditor/phpction_crawler.php 文件
pbootcms文章列表没有缩略图不显示默认图的修改实例
在使用pbootcms模板建设网站过程中,如果列表使用了缩略图显示,后台即使没有上传缩略图也会显示默认图片。 如果我们不需要显示默认图片
| 留言与评论 (共有 0 条评论) |








