您现在的位置是:首页 > 教程 > pbootcms教程pbootcms教程
PbootCMS首页Banner轮播制作和调用教程
![]() 雅琴2023-06-11 23:15:21pbootcms教程已有199人查阅
雅琴2023-06-11 23:15:21pbootcms教程已有199人查阅
导读首页的大图轮播,算是网站中的一道“硬菜”了。大图美不美观,直接影响整个网站的格局。 当然,这道“硬菜”的关键部分应该掌握在设计师手中

可是,职业不分贵贱,即便大厨烧出了美味的菜肴,服务员端菜的时候往里面加了只苍蝇,顾客也还是会反胃的。
所以,不要小看端盘子的,他也是整个流程中重要的一环。
回到正题,因为是模板制作教程,所以关于图片怎么轮播的部分就不展开讲了。各种素材站有很多炫酷的jQuery轮播插件,可以自行选择。
教程中将以swiper为例,来做一个简单的轮播。
swiper是一个强大的轮播插件,关于具体的一些使用方法,请自行参阅官方文档。
一、先将swiper的文件放置在文件夹中,并引入到模板文件。
二、写HTML结构 三、调用轮播图片
这里有两个思路,使用PbootCMS自带的轮播图片模块或者自建一个轮播模型。
1、使用PbootCMS自带的幻灯片模块 很简单,使用{pboot:slide}标签调用即可,其中gid是分组,num是数量。
自带的轮播扩展内置了10个分组,有标题、副标题和链接地址,一般轮播够用了。
2、自建一个轮播模型
这是本篇教程着重要讲解的部分。
关于模型概念的理解,在使用PbootCMS制作模板的时候是非常重要的。
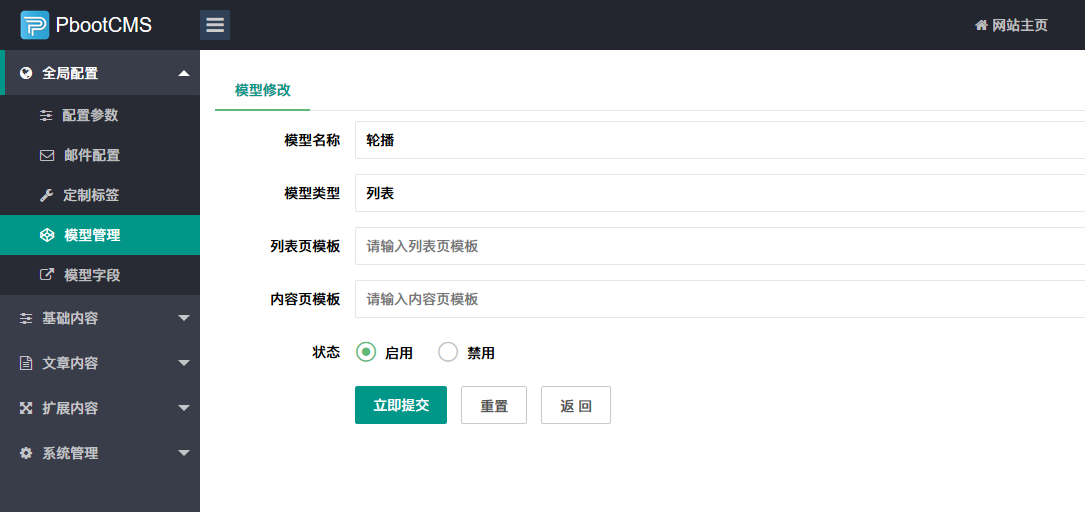
(1)、新建一个轮播模型

输入模型名称,模型类型选择列表,模板留空,提交。轮播模型就建好了,是不是很简单。
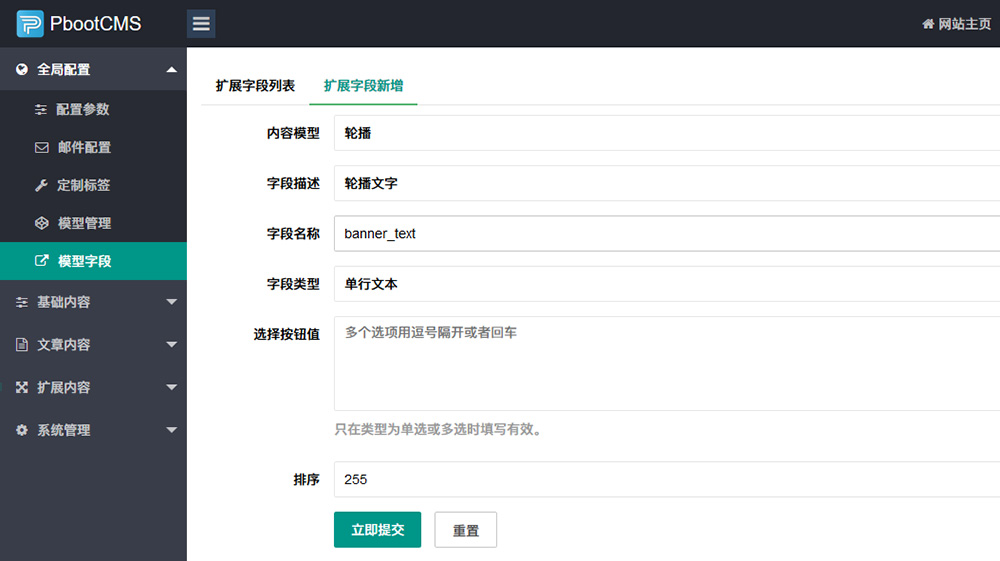
(2)、添加模型字段

这里可以自己添加需要在轮播中出现的一些元素,比如覆盖在轮播图片上的文字,点击跳转的链接等等,更高级一些甚至还可以添加一个表示当前轮播图片的动画效果的CSS名称,让不同的轮播图用不同的动画效果出现。(只要开动脑筋,PbootCMS的模型让一切皆有可能)
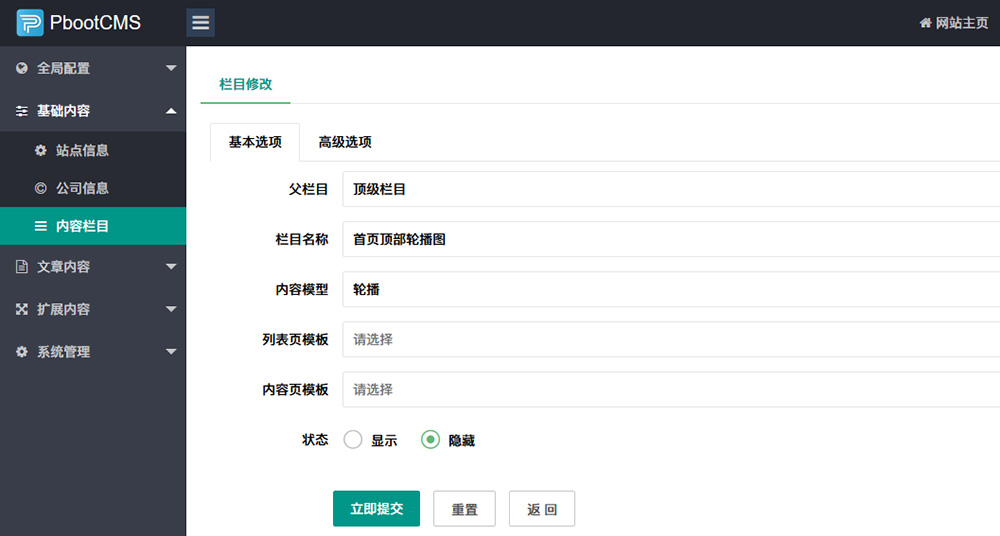
(3)、添加轮播栏目

添加栏目的理由:
最简单的理由就是添加内容需要选择栏目,不然不能添加。不过,仔细思考一下,一个网站的轮播很有可能不止在首页顶部调用,比如一些侧边栏广告轮播。那么这里的栏目就相当于默认轮播扩展中的分组,不同的是,这里的栏目是可以无限分组的,而且还可以根据栏目名称知道这是显示在哪里的轮播,方便管理。
(4)、接下来就可以添加轮播图了

可以看到,刚才添加的字段“轮播文字”也在这里显示了。
(5)、轮播图调用
关于自建模型中轮播图的调用,参考官网文档:指定列表调用 即可。
四、添加swiper的js部分 注意:代码需要在swiper.min.js后面。完成,剩下的就是CSS样式美化问题了。总结:轮播图制作的时候主要就是调用思路。使用自带的轮播扩展,可以直接添加调用;使用模型的方式,可以做一些更高级的定义。
本文标签:
很赞哦! (0)
| 暂无内容 |
| 暂无内容 |
相关文章
- pbootcms百度编辑器UEDITOR超链接添加rel="nofollow"
- PbootCMS链接URL支持下划线的方法
- PBootCMS模板安装后首页样式错乱怎么办
- pbootcms防止被挂马的解决方法
- PbootCMS优化点赞效果步骤代码
- PbootCMS网站上线后怎么做好防护避免被黑挂马
- PbootCMS后台登录页面样式修改方法
- PbootCMS去除UEditor编辑器图片自动添加的title和alt属性的方法
- PbootCMS增加上传文件类型webp、mov等文件格式扩展
- pbootcms怎么调用友情链接标签代码
- PbootCMS后台自动清理缓存runtime文件夹的方法
- PbootCMS使用列表标签来显示文章多图和附件信息的方法
| 暂无内容 |
| 暂无内容 |
随机图文

pbootcms被挂马查不到木马文件的解决方法
最近一段时间很多使用pbootcms建设的网站都遭遇到了挂马的问题,表现形式便是页面增加了很多?id=123,?/?id=55662567.csv,?id=55674554.shtml 等等形态。
pbootcms留言板调用标签和说明
留言板标签 适用范围:全站任意地方均可使用 标签作用:用于用户提交留言和调取留言记录
PbootCMS中处理UEditor编辑器缓存的方法
在PbootCMS中使用UEditor编辑器时,缓存问题可能会导致前端页面无法立即反映编辑器的较新更改。以下是一些处理缓存问题的方法,帮助你确保前台页面能够及时更新:
PbootCMS确保Apache重写模块已经启用的方法
在PbootCMS中,确保Apache重写模块(mod_rewrite)已经启用是非常重要的,因为这直接影响到URL重写的正常工作。以下是几种方法来确认和启用Apache重写模块:
| 留言与评论 (共有 0 条评论) |








