程序员应该具备的美德是“懒”,能用一行代码搞定的,尽量不用两行。所以,刚开始研究PbootCMS制作小程序的时候,第一个想法就是封装接口。
文件下载地址:
下面是封装步骤(封装文件在文章较后提供下载,供大家参考)。
1、准备md5加密文件。
因为PbootCMS的签名参数signature是经过双层md5加密的,当然如果后台WebAPI没有开启强制认证的,这一步可以跳过。
2、封装一下API的请求方法。
3、封装API模块//这里就比较简单了,就是构建api的url,然后传入到api_request这个请求函数,返回数据。
module.exports = {
companyinfos: function(){
var url = '/cms/company';
return api_request(url);
},
companyinfo: function(name){
var url = '/cms/company/name/' + name;
return api_request(url);
},
siteinfos: function(){
var url = '/cms/site';
return api_request(url);
},
siteinfo: function(name){
var url = '/cms/site/name/' + name;
return api_request(name);
},
get_labels: function(){
var url = '/cms/label';
return api_request(url);
},
get_label: function(){
var url = '/cms/label/name/' + name;
return api_request(url);
},
get_slide: function(gid,num){
var url = '/cms/slide/gid/' + gid + '/num/' + num;
return api_request(url);
},
get_links: function(gid,num){
var url = '/cms/link/gid/' + gid + '/num/' + num;
return api_request(url);
},
get_navs: function(){
var url = '/cms/nav';
return api_request(url);
},
get_nav: function(scode){
var url = '/cms/nav/scode/' + scode;
return api_request(url);
},
get_current_cat: function(scode){
var url = '/cms/sort/scode/' + scode;
return api_request(url);
},
get_list: function(scode,num,order){
if( ( num != '' ) && !order ){
var url = '/list/' + scode + '/num/' + num;
} else if( !num && ( order != '' ) ){
var url = '/list/' + scode + '/order/' + order;
} else if ( (num != '') && (order != '') ){
var url = '/list/' + scode + '/num/' + num + '/order/' + order;
} else {
var url = '/list/' + scode;
}
return api_request(url);
},
get_list_paged: function (scode, paged, num, order) {
if ((num != '') && (order == '')) {
var url = '/list/' + scode + '/num/' + num + '/page/' + paged;
} else if ((num == '') && (order != '')) {
var url = '/list/' + scode + '/order/' + order + '/page/' + paged;
} else if ((num != '') && (order != '')) {
var url = '/list/' + scode + '/num/' + num + '/order/' + order + '/page/' + paged;
} else {
var url = '/list/' + scode + '/page/' + paged;
}
return api_request(url);
},
get_content: function(id){
var url = '/content/' + id;
return api_request(url);
},
get_content_pics: function(id){
var url = '/cms/pics/id/' + id;
return api_request(url);
},
get_search_resault: function(parm,num,order){
if ((num != '') && (order == '')) {
var url = '/cms/search/' + 'num/' + num;
} else if ((num == '') && (order != '')) {
var url = '/cms/search/' + 'oder/' + order;
} else if ((num != '') && (order != '')) {
var url = '/cms/search/num/' + num + '/order/' + order;
} else {
var url = '/cms/search/';
}
return api_request(url, 'POST', parm);
},
add_message: function(parm){
var url = '/cms/addmsg';
return api_request(url, 'POST', parm);
},
get_message: function(num){
var url = '/cms/msg/num/' + num;
return api_request(url);
},
get_message_paged: function(num,paged){
var url = '/cms/msg/num/' + num + '/page/' + paged;
return api_request(url);
},
add_form: function(fcode,parm){
var url = '/cms/addform/fcode/' + fcode;
return api_request(url, 'POST', parm);
},
get_form: function(fcode){
var url = '/cms/form/fcode/' + fcode;
return api_request(url);
},
get_form_paged: function(fcode,num,paged){
var url = '/cms/form/fcode/' + fcode + '/num/' + num + '/page/' + paged;
return api_request(url);
},
}
4、完成了,就这么简单。
下面说明一下调用的方法:
1、在需要调用数据的js页面引入api文件,例如首页的index.jsconst api = require('../../utils/api.js'); //路径根据自己的实际情况调整
2、在生命周期函数--监听页面加载函数中使用api模块。
3、控制台截图,可以看到公司信息的数据获取成功,接下来就是绑定数据到页面的事情了。

4、POST请求的使用方法。同样在生命周期函数--监听页面加载函数中使用api模块。
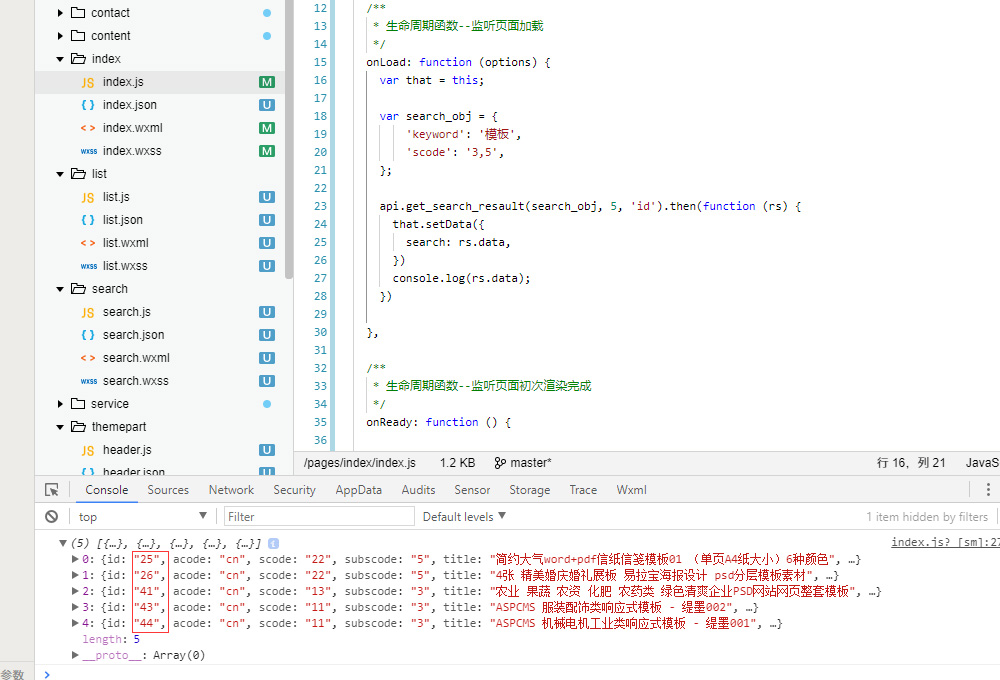
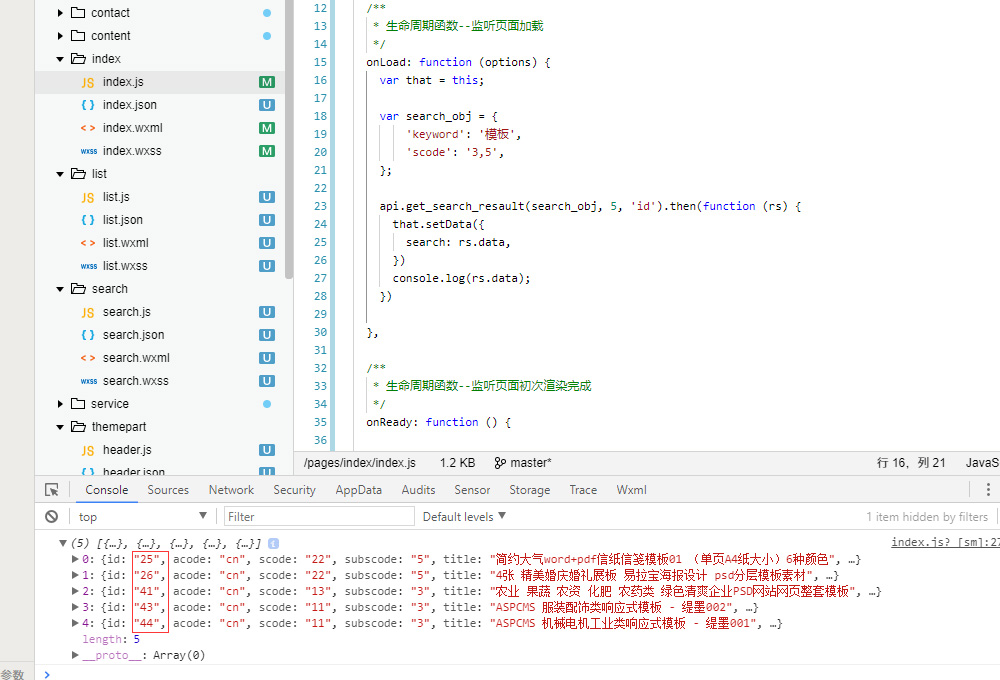
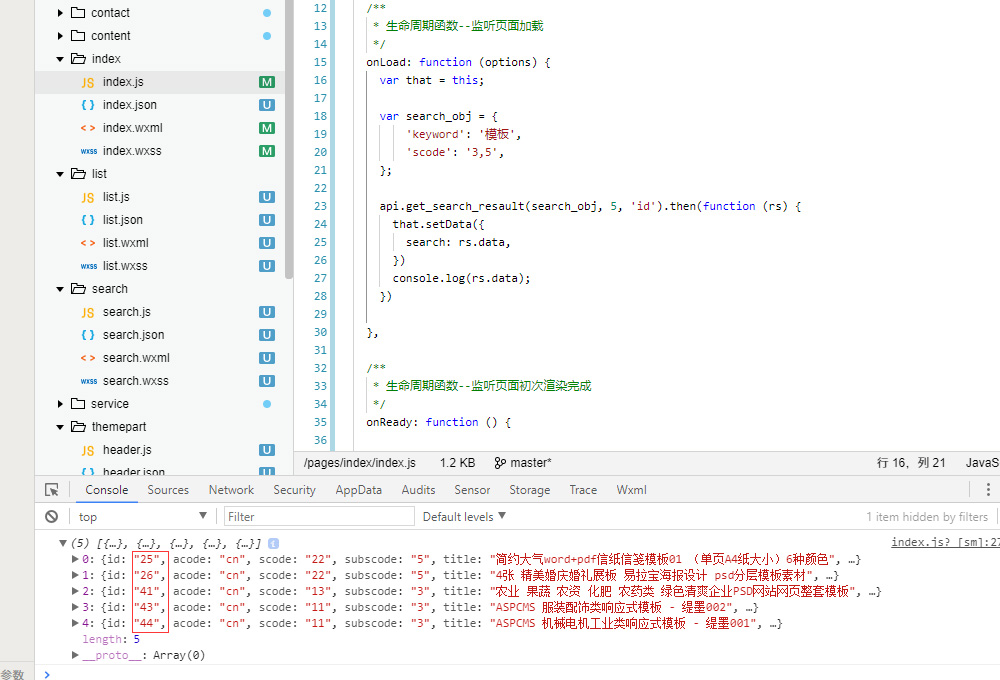
5、看看控制台的截图。

可以看到,已经获取到分类3和分类5中的,关键词是“模板”,并且按照id进行排序的前5条数据了。
本文标签:
声明:本文由代码号注册/游客用户【信品】供稿发布,本站不对用户发布的PbootCMS小程序API的封装方法信息内容原创度和真实性等负责。如内容侵犯您的版权或其他权益,请留言并加以说明。站长审查之后若情况属实会及时为您删除。同时遵循 CC 4.0 BY-SA 版权协议,尊重和保护作者的劳动成果,转载请标明出处链接和本声明内容。本文作者:信品» /dmh/4498.html
很赞哦! (2)
![]() 信品2023-06-12 22:56:17pbootcms教程已有490人查阅
信品2023-06-12 22:56:17pbootcms教程已有490人查阅