您现在的位置是:首页 > 教程 > WordPress教程WordPress教程
WordPress后台文章编辑器添加下拉式短代码选择的方法
![]() 路留时2023-06-16 00:26:07WordPress教程已有171人查阅
路留时2023-06-16 00:26:07WordPress教程已有171人查阅
导读虽然WordPress 5.0之后的默认编辑器已成为块编辑器,但个人更喜欢经典编辑器。 所以继续改造经典编辑器!

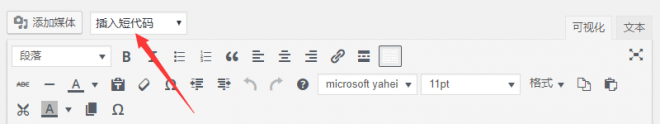
于是决定改变下快捷按钮的显示方式,在后台增加个下拉选择以集合各个快捷按钮。添加完成后文章编辑器显示效果如上:
直接将代码丢到主题 functions.php 文件中即可 较后说下按钮的添加,直接复制新增代码中如下语句: 将 value 值改为你需要填入的短代码,“插入短代码”文字改为你按钮的显示名称即可。
注意引号的转义( ‘ → ’ )
本文标签:
很赞哦! (0)
| 暂无内容 |
| 暂无内容 |
相关文章
- WordPress后台设置WordPress地址和站点地址的方法
- wordpress后台打开慢的解决方法
- WordPress后台上传自定义网站Logo的实现方法
- WordPress后台添加侧边栏菜单add_menu_page的实现方法
- wordpress后台登陆地址怎么修改
- WordPress后台MySQL操作命令整理
- WordPress后台功能菜单介绍与操作说明
- wordpress后台首页加载ajax.googleapis特别慢怎么办
- wordpress后台地址是什么
- wordpress后台登录地址怎么找,找wordpress后台登录网址的方法
- wordpress后台菜单错位的解决方法
- wordpress后台进不去的解决方法
| 暂无内容 |
| 暂无内容 |
随机图文

使用Wordpress中wpdb类操作数据库的实现方法
WordPress包含一个操作数据库的类--wpdb,该类基于ezSQL(由Justin Vincent维护的数据库操作项目)编写,包含了其基本的功能。使用说明请不要直接调用wpdb类中的方法。WordPress定
WordPress开发中JSON处理相关函数大全
JSON处理是WordPress开发中的经常需要处理的一项工作,为此WordPress 定义了一堆JSON处理的函数,下面由WordPress教程栏目给大家做一下统一的介绍。
WordPress固定链接URL设置方法
固定链接(Permalink)是博客日志、分类及其他博客内容列表的长久URL。其他博客主人可以使用固定链接链接到你的文章上,你也可以在email中发送某篇日志的链接。所有日志的URL应
WordPress数据库表结构说明
默认WordPress一共有以下11个表。这里加上了默认的表前缀 wp_ 。wp_commentmeta:存储评论的元数据wp_comments:存储评论wp_links:存储友情链接(Blogroll)wp_options:存储WordP
| 留言与评论 (共有 0 条评论) |








