您现在的位置是:首页 > cms教程 > pbootcms教程pbootcms教程
PbootCMS怎么实现文章tag功能
![]() 任康焕2023-06-13 16:01:42pbootcms教程已有445人查阅
任康焕2023-06-13 16:01:42pbootcms教程已有445人查阅
导读PbootCMS老版本默认并没有添加tag字段,本文将带我们学习怎么来实现tag功能,本文适合老版本,1.3+新版本请直接使用tag功能更好

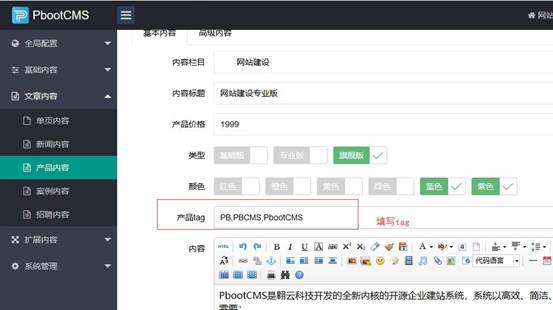
1、新增自定义字段tag(当然名字可以任意),类型选择单行文本
2、添加产品内容,并填写tag字段内容

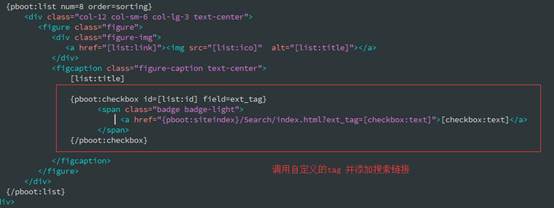
3、到前台调用自定义的tag字段,遍历字段内容并添加链接


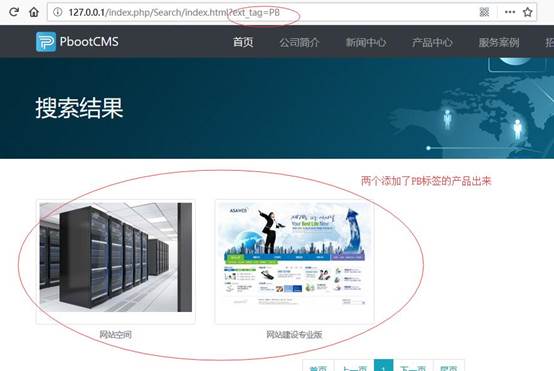
4、点击tag标签测试效果

本文标签:
很赞哦! (1)
| 暂无内容 |
| 暂无内容 |
相关文章
- pbootcms百度编辑器UEDITOR超链接添加rel="nofollow"
- PbootCMS链接URL支持下划线的方法
- PBootCMS模板安装后首页样式错乱怎么办
- pbootcms防止被挂马的解决方法
- PbootCMS优化点赞效果步骤代码
- PbootCMS网站上线后怎么做好防护避免被黑挂马
- PbootCMS后台登录页面样式修改方法
- PbootCMS去除UEditor编辑器图片自动添加的title和alt属性的方法
- PbootCMS增加上传文件类型webp、mov等文件格式扩展
- pbootcms怎么调用友情链接标签代码
- PbootCMS后台自动清理缓存runtime文件夹的方法
- PbootCMS使用列表标签来显示文章多图和附件信息的方法
| 暂无内容 |
| 暂无内容 |
随机图文

pbootcms文章状态为关闭时tag标签依旧显示数据的解决方法
现在pbootcms默认的并没有根据文章状态显示隐藏。在平时一般使用中可能影响不大,但是碰到类似本站右侧有tags列表展示,而且还配了数量显示,那么当用户看到明明显示有数量点击进去却没有,这种体验效果就很差。
PbootCMS从本地搬家到云虚拟主机的方法
将PbootCMS从本地环境搬迁到阿里云虚拟主机的过程中,可以遵循以下步骤:1. 解析绑定域名如果你的域名是在阿里云注册的,可以直接在阿里云控制台上进行域名解析和绑定操作。具
PbootCMS使用Apache伪静态出现页面无法正常访问的解决方法
首先我们来看一下PbootCMS官方提供的伪静态规则:这里有一条很重要备注提示:#如果页面出现"No input file specified."
PbootCMS后台编辑器微信公众号图片本地化的实现方法
为了实现PbootCMS后台编辑器将微信公众号上的图片本地化,可以按照你提供的方法进行修改。以下是详细的步骤和修改内容:1. 修改 coreextendueditor/phpction_crawler.php 文件
| 留言与评论 (共有 0 条评论) |








