您现在的位置是:首页 > 教程 > WordPress教程WordPress教程
WordPress主题代码实现静态化的方法
![]() 宛儿2023-06-15 23:39:27WordPress教程已有人查阅
宛儿2023-06-15 23:39:27WordPress教程已有人查阅
导读WordPress主题代码怎么静态化?下面本篇文章给大家整理分享WordPress主题代码静态化教程,希望对大家有所帮助!

所谓的WordPress主题代码静态化,就是将WordPress主题中的动态代码用静态内容代替,可能你不知道什么是动态代码,那就先思考个问题:为什么同一个WordPress主题,用在我的博客上标题显示的是"露兜博客",而用在你的博客上显示的却是其他标题呢?答案就在于主题中的动态代码,它会根据不同的使用者,不同的使用环境,甚至不同的时间来显示不同的内容。但是如果这个主题只是用在你的博客上,那么很多东西都是固定不变,如博客标题,你不再需要主题去动态显示这些静态内容,而且动态代码往往比静态内容消耗更多时间。
知道了什么是动态代码,下面让我介绍一下如何将你的主题代码静态化。需要注意的是,静态化后的主题就只能用于你的博客了,如果域名等其他信息变更后还要重新修改代码;开始之前,你较好准备一个能够同时修改搜索多个文件的文本编辑器,如UltraEdit,这样会更方便一些,因为同一段代码在主题的多个文件中都会出现,没有这类编辑器也没关系,但是较好不要用Windows自带的记事本改代码;另外,如果你修改代码后,有中文的话请用UTF-8保存,不然中文都是乱码了。
较后在介绍一下本文的编排规则,下面每个绿色的主标题下面都会有一些加粗的代码,这些都是需要替换的动态PHP代码,你可以打开主题文件夹下的所有.php文件,查找这些代码然后按说明替换掉,例如第一条提供的<?php language_attributes(); ?>,因为不同主题代码中使用的空格数量和参数等不太一样,所以直接搜索上面这段代码可能搜不到,你可以只搜索language_attributes,还有问题可以给我留言。废话说多了,抱歉!下面正题开始:
一、网页语言属性声明
<?php language_attributes(); ?>这个函数用于声明网页所使用的语言,一般出现在header.php这个文件开头,如果你的主题是用于中文站点,而且文字方向是从左往右读,你可以用以下静态内容代替加粗的那段代码:dir="ltr" lang="zh-CN"
修改后的代码类似:<html dir="ltr" lang="zh-CN">
二、bloginfo() 博客信息函数
这个函数有很多个参数(就是括号中的内容),传递不同参数可用于输出不同的博客信息,具体每个参数输出的内容,可以看一下文档:模板标签-bloginfo。下面捡几个常见的说一下:
<?php bloginfo('name'); ?>用于输出博客的"站点标题",至于站点标题,可以在WordPress后台 - 设置 - 常规那里找到,将这段代码全部替换成你的"站点标题"即可;
<?php bloginfo('description'); ?>用于输出博客的"副标题",可以在WordPress后台 - 设置 - 常规那里找到,将这段代码全部替换成你的"副标题"即可;
<?php bloginfo('url'); ?>用于输出博客的"站点地址(URL)",可以在WordPress后台 - 设置 - 常规那里找到,将这段代码全部替换成你的"站点地址(URL)"即可;
<?php bloginfo('stylesheet_url'); ?>用于输出博客的"style.css文件的网址",如果你不知道这个网址是什么,可以打开你的博客主页,然后用浏览器的"查看源代码"功能来查看网页的源代码,查找style.css,应该可以找到http://example/wp-content/themes/default/style.css,用这个网址替换掉这段代码即可;
<?php bloginfo('stylesheet_directory'); ?>用于输出博客的"style.css文件所在的目录",也就是上面style.css网址去掉/style.css,如http://example/wp-content/themes/default,记住后面没有 / ;
<?php bloginfo('rss2_url'); ?>用于输出你的feed的网址,一般形式如: http://example/feed/,如果你用Feedsky之类的托管了feed,可以用Feedsky提供的网址代替;
<?php bloginfo('pingback_url'); ?>用于输出你的pingback的网址,一般形式如: http://example/home/wp/xmlrpc.php,查看源代码,查找rel="pingback",可以找到这个网址;
<?php bloginfo('charset'); ?>这个函数用于声明网页的编码,一般出现在这个文件开头header.php,这个编码可以在WordPress后台 - 设置 - 阅读,较后一个选项"页面和 feed 编码"那里设置,一般都是 UTF-8,你可以这段代码替换成:UTF-8
<?php bloginfo('version' ); ?>用于输出WordPress的版本号,但是鉴于安全原因,不建议使用该函数,你可以将该段代码替换成不存在的版本号,在一定程度上还可以起到迷惑的作用。
三、get_option() 博客信息函数
这个函数跟bloginfo()一样可以输出很多博客的信息,只是它不会直接打印出来,而是作为变量值来传递。这个函数的参数也是跟牛毛一样多,这里也没法一一说完,具体的所有参数可以参见文档(英文):Option Reference,另外get_settings()这个函数跟get_option()是完全一样的函数,get_settings一般会出现在一些比较老的主题中。你可以在主题目录下的.php文件中查找get_option,应该可以找出很多个,下面还是捡几个常见的说说:
get_option('home')这个用于获取博客主页的网址,需要注意的是这个函数的所有参数形式都不能像上面的bloginfo()那样用网址直接代替,因为它不直接输出值,而是要用引号括起来代替。如:你可以将echo get_option('home');替换成echo 'https://**.ludou.org/';,如果是<?php echo get_option('home'); ?>,你可以直接将这段代码直接替换成https://**.ludou.org/,这都是一些简单的PHP编程方式,相信下面说的内容你也可以举一反三了。
get_option('blogname')用于获取博客名称。
get_option('blog_charset')用于获取页面的编码,如UTF-8。
四、get_bloginfo() 博客信息函数
要不是写这篇文章,我也不会知道WordPress有这么多个函数可以用于获取博客信息,而且都是差不多的功能,说实话我有点想不通!这个函数的替换方法跟get_option()是一样的,这里我就不详细讲了,具体参数说明详见:get_bloginfo()五、汉化主题代码
很多主题因为要考虑到国际应用,所以都用了翻译函数 _e() 和 __() 等,这样做可以适应不同语言区的用户,可以方便他们自行制作语言包,考虑到我们的博客都是中文的,而且这些内容都是静态化,我们可以给我们使用的主题来一次汉化,WordPress就不会去检索语言包了,在一定程度上还可以加快WordPress的速度。
五、作者函数
如果你的博客只有你一个人在写,那就将这些输出作者信息的函数都换成你自己的信息吧。
<?php the_author_posts_link(); ?>用于输出作者存档页的网址,你可以用以下代码代替这个函数:
<a href="作者存档页的网址" title="由 XX 发表">作者昵称</a>
<?php the_author(); ?>用于显示作者的昵称,你可以直接用作者的昵称替换这段代码。get_the_author();用于获取作者的昵称,你可以用以下内容替换这段代码:'作者昵称';
<?php the_author_link(); ?>用于输出作者的网址URL,跟the_author_posts_link函数功能是不一样的。你可以用以下代码代替这段代码:
<a href="作者网站的网址" title="查看 XX 的站点">作者昵称</a>
六、侧边栏静态化如果你的侧边栏不需要后台的提供的小工具,或者你喜欢直接用代码来实现侧边栏的某些效果,那么你可以删除sidebar.php中的动态调用小工具的代码,前提是你懂HTML、PHP编程。
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('north_sidebar') ) : ?>***<?php endif; ?>
你可以在***所在的位置添加你自己的侧边栏的代码,添加成功后你可以将
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('north_sidebar') ) : ?>
和
<?php endif; ?>
删除,这样WordPress就不会去检测你的小工具了,当然你也不能在后台添加小工具了。七、友情链接静态化
大多数博客的友情链接都是通过后台的小工具或wp_list_bookmarks()函数来输出,这样做的好处是在后台 - 链接那里添加链接前台就会立刻显示,不用你手动地去修改代码等。如果你追求速度,你还可以将友情链接的代码静态化,上面已经说了sidebar.php去除小工具的方法,已经不能用小工具来显示友情链接了。在删除小工具功能之前,先打开你的博客首页查看源代码,找出友情链接部分的代码,如:
<div class="widget widget_links">
<h3>友情链接</h3>
<ul>
<li><a href="http://example/" title="example">example</a></li>
<li><a href="http://example2/" title="example2">example2</a></li>
</ul>
</div>
你可以将这部分代码添加到第六点将到的***部分就可以了。注意:此操作需要你了解HTML,而且每次要修改友情链接的时候需要你手动在sidebar.php中编辑HTML代码。
本文标签:
很赞哦! ()
相关文章
随机图文

WordPress函数get_term_link的参数设置方法
最近帮一个朋友写企业类主题,需要对产品设定一个专门的 post type 名叫 product,为了管理方便性,我对 product 设置了专门的分类类型和标签类型
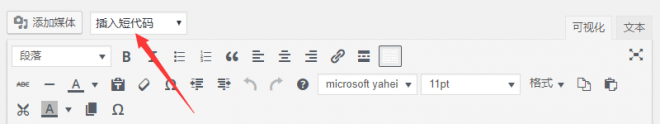
WordPress后台文章编辑器添加下拉式短代码选择的方法
虽然WordPress 5.0之后的默认编辑器已成为块编辑器,但个人更喜欢经典编辑器。 所以继续改造经典编辑器!
wordpress可以做电商购物网站吗
WordPress是一个以PHP和MySQL为平台的自由开源的博客软件和内容管理系统。WordPress具有插件架构和模板系统。截至2018年4月
wordpress是用什么语言写的
wordpress程序是用PHP语言写成的。WordPress是一个以PHP和MySQL为平台的自由开源的博客软件和内容管理系统。
| 留言与评论 (共有 条评论) |






