您现在的位置是:首页 > 教程 > WordPress教程WordPress教程
wordpress文章图片并排的方法
![]() 靖柏2023-06-18 23:50:55WordPress教程已有人查阅
靖柏2023-06-18 23:50:55WordPress教程已有人查阅
导读需要用到一款带有“审查元素”功能的浏览器,我用的是360;需要Notepad编辑器或者Dreamweaver,不建议用记事本,会容易出现新问题。

准备工作
需要用到一款带有“审查元素”功能的浏览器,我用的是360;
需要Notepad编辑器或者Dreamweaver,不建议用记事本,会容易出现新问题。
说明问题
我们进入wordpress后台,找到”写文章“,在其中依次插入非常小的两张图片,会看到如图所示,图片自动换行了,然后把文章发布一下,可以看到两张图片是两行显示。
发现原因
直说吧,关于排版问题,我们可以默认是CSS的问题,我开始也是想的可能是主题的问题,于是切换到默认主题,但发现官方三款主题,只有【Twenty Seventeen】这款主题在编写时是不默认换行的。
以我遇到的一个实例,我们看一下区别,首先后台是显示很正常的,发布后当前主题与Twenty Seventeen主题效果不同。
找到CSS,并开始修改
我们打开有问题的页面,找到其中一张图片,点击鼠标右键,选择【审查元素】
在下面编辑区域修改CSS
通过这里的修改,我们可以直接看到上面页面效果,是非常便利开发人员和站长朋友们的,在这里我找到display这个属性,影响了换行,当勾掉对勾时,图片实现了换行。在这里为大家分享一下,该属性block键值会自动生成换行符,于是图片便默认换行了。
这一步找到要修改的CSS文件
当我们把鼠标放在图示右上角位置时,会产生一个链接地址的提示,它就是放置该属性的CSS文件位置,也是我们需要修改的地方。
找到该文件,用notepad打开,然后再通过查找(查找的内容可以是我们直接想删掉的词,但切记 要和我们之前在审查元素看到的内容 基本对上,否则肯定就找错了地方),删除掉不要东西。
清除浏览器缓存,刷新看效果
这一步其实很简单,但很重要,每次看文件效果之前务必要进行该操作,除非你确定已经清除过缓存了。因为如果缓存在的话,无论你怎么改,都不会看到效果,只有一脸的懵逼。如图操作:
修改编辑器相关的CSS文件
我们发现做了上述修改后,写文章时编辑器里还是对图片进行了换行处理,这时用的方法跟上面的类似,也是右键图片,选择”审查元素“,找到要修改的文件,对其进行修改。
再到前面修改由于编辑器造成的CSS效果
当我们后台满意后,发布完成后,发现文章中的小图片又换行了,郁闷了!其实,只是工作还没做完,继续!方法同上,找到图片,右键,审查元素,修改文件,清理缓存,刷新页面。至此,无论你前后台怎么发布图片,发现wordpress写文章会像写word文档那样听话了。
本文标签:
很赞哦! ()
相关文章
随机图文

CSS和JS合并的WordPress插件介绍分享
我们平时会考虑把多个CSS或JS合并为一个文件输出,为了解决这个问题,我写了这个WordPress插件,用来实现WordPress中的这一目的。
WordPress文章中怎么自动获取网站截图
因需要即时生成截图, 头一次打开可能看不到图片,刷新一下就可以了,不行就多刷新几次。生成的截图存储在WordPress.com服务器上,不会占用自己的空间和资源
WordPress伪静态中文链接404错误怎么办
对于WordPress建站,虽然我们一直推荐用户使用linux系统,但是无可避免的依然会有很多用户由于种种原因选择了windows系统
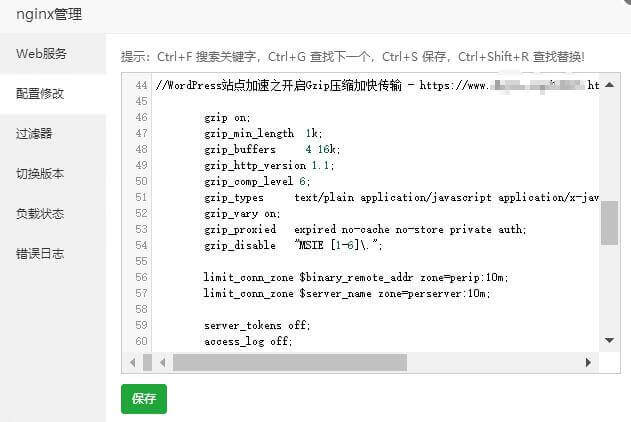
WordPress站点加速开启Gzip压缩的方法
最近没有使用Gzip压缩,因为它学会了打开这种压缩。 我对服务器上的设置,WordPress站点上的设置或插件上的设置感到困惑;经过几天的研究
| 留言与评论 (共有 条评论) |






